Diseño UX - Biblored
Caso: La BibloRed – Red Distrital de Bibliotecas Públicas de la ciudad de Bogotá, en su proceso de mejora continua de su sitio web requiere realizar el diseño de experiencia de usuario de secciones especificas de www.biblored.gov.co
Objetivo: Realizar el diseño de experiencia de usuario para las secciones de programate y servicios del sitio web de la BibloRed – Red Distrital de Bibliotecas Públicas.
Técnicas utilizadas: Design Sprint, Investigación con usuarios, Card Sorting, Auditoria de Contenido, Prototipado, Test de usabilidad y accesibilidad.
Mi rol en el proyecto: Diseñador UX

PROCESO
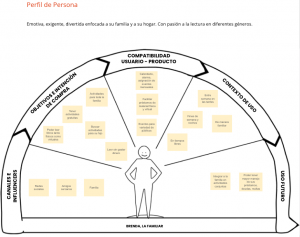
PERSONAJES Y ESCENARIOS
UX EMPATHIZE
Basados en la información obtenida de la herramienta de Google Analytics y la información proporcionada por el cliente se construyen los personajes y escenarios de uso del sitio web de la BibloRed.
EVALUACIÓN DE HEURISTICAS
UX TESTING
Usando un recorrido cognitivo con juicio de expertos se realiza la evaluación de heurísticas de usabilidad de Jackob Nielsen y de interacción de Bruce Toganazzini determinando oportunidades de mejora e hipotesis de diseño.
VALIDACIÓN DE ACCESIBILIDAD
UX TESTING
Se realiza la validación de los criterios de accesibilidad de la WCAG 2.1 utilizando herramientas como Headings map, AXe, Contrast Checker, entre otros y técnicas como recorrido cognitivo y navegación con herramientas de asistencia.
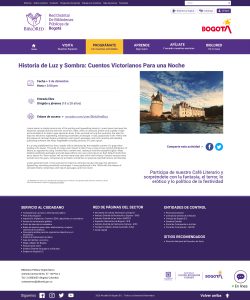
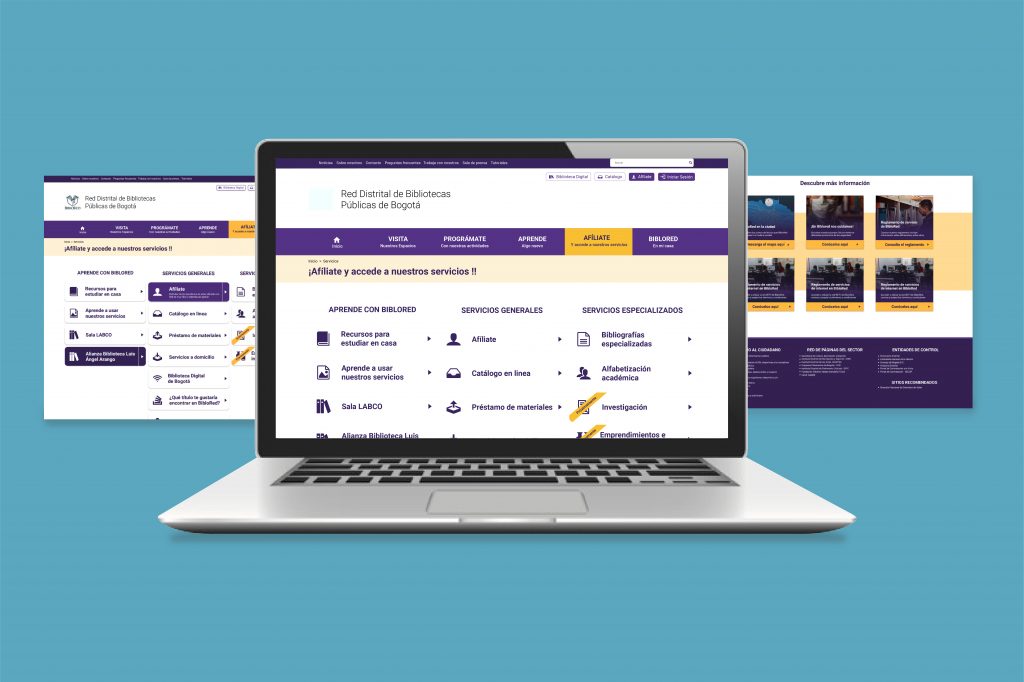
MOCKUPS
UX PROTOTYPING
Con las estructuras definidas se realiza el prototipado en mediana y alta fidelidad utilizando como software de prototipado Adobe XD, así mismo para garantizar el diseño responsive se realiza el prototipado teniendo en cuenta los break-point definidos en bootstrap 5.
ARQUITECTURA DE NAVEGACIÓN Y BUSQUEDA
UX DEFINE
Se realiza la auditoria de contenidos del sitio web actual y se implementa un ejercicio de card Sorting con el objetivo de conocer el modelo mental de los usuarios.
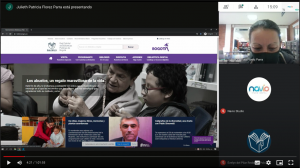
pRUEBAS DE USABILIDAD
UX RESEARCH
Se realiza pruebas con usuarios para validar la usabilidad y accesibilidad del sitio web, para realizarlas se genera el respectivo plan de pruebas con usuarios, guión del moderador, protocolo de pruebas y consentimientos informados.
WIREFRAMES
UX PROTOTYPING
Se generan prototipos de baja fidelidad (wireframes) en donde se determinan estructuras base, distribución de regiones, y armonía de las estructuras.
Para garantizar el diseño responsive se toma como base para las estructuras base el framework front-end bootstrap 5