Diseño UI y Desarrollo - Sitio web CPAE
Caso: El Consejo Profesional de Administración de Empresas emprendió el rediseño de su sitio web buscando dar una nueva imagen para sus usuarios y cumplir con los lineamientos de la resolución 2893 de 2020 y la resolución 1519 de 2020.
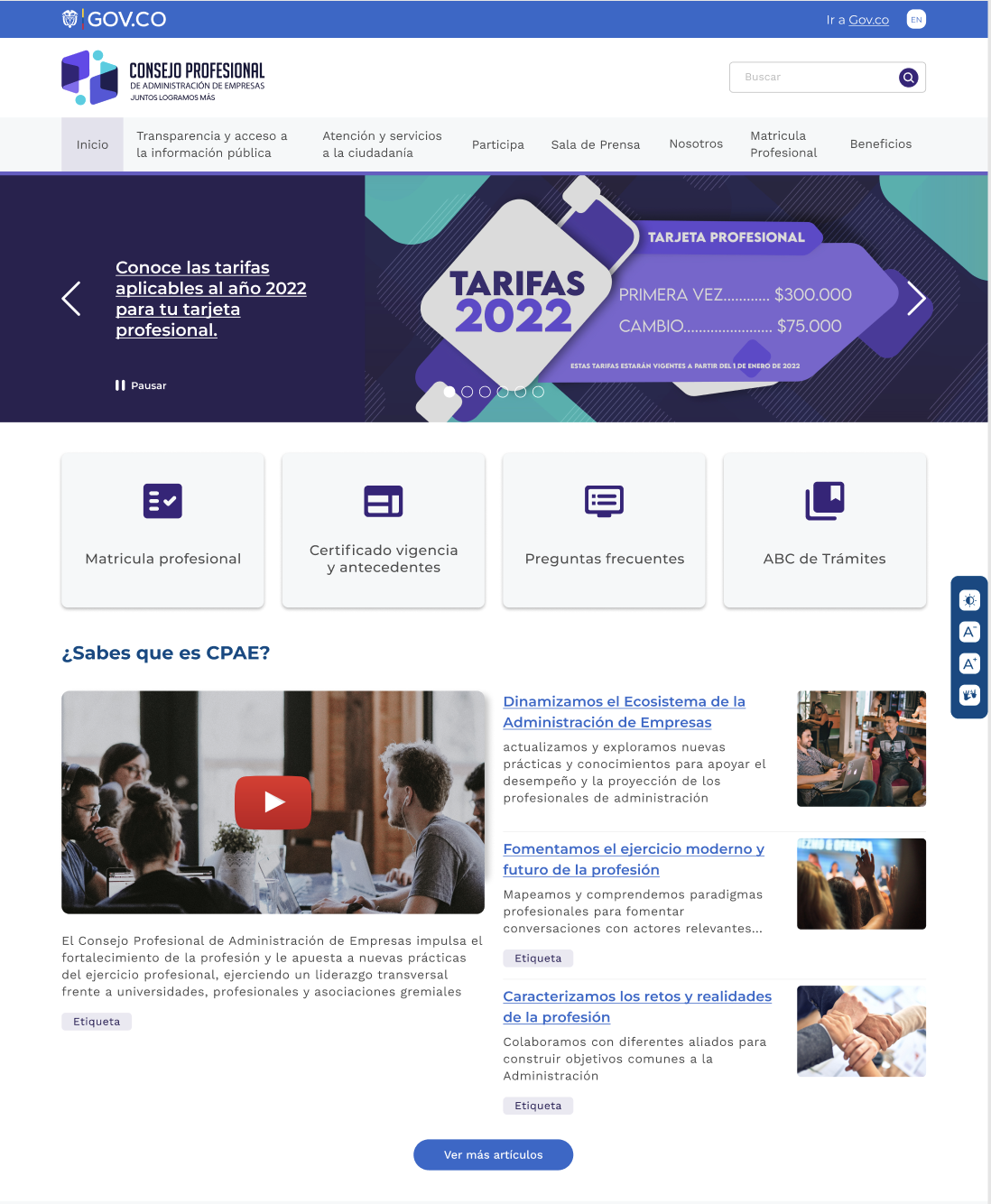
Objetivo: Realizar el diseño de interfaz y el desarrollo front-end de la sede electronica del Consejo Profesional de Administración de Empresas.
Técnicas utilizadas: Arquitectura de información, Prototipado, Diseño de interacción
Mi rol en el proyecto: Diseñador UX

PROCESO
SISTEMA DE DISEÑO
UX PROTOTYPING
Se genera el sistema de diseño para el sitio web determinando jerarquías tipográficas, colores, componentes generales, componentes de formularios y componentes transversales
WIREFRAMES
UX PROTOTYPING
Se generan prototipos de baja fidelidad (wireframes) en donde se determinan estructuras base, distribución de regiones, y armonía de las estructuras.
Para garantizar el diseño responsive se toma como base para las estructuras base el framework front-end bootstrap 5.
Herramientas usadas: Figma
DESARROLLO FRONT-END
DEVELOP
Implementación del diseño junto con el equipo de desarrollo de Navio Studio SAS en donde se realizó la generación del tema para Drupal 9, asi como la generación de los templates (twig) necesarios para las vistas y tipos de contenidos.
aRQUITECTURA DE NAVEGACIÓN Y BUSQUEDA
INFORMATION ARCHITECTURE
Se realiza un ejercicio de card sorting para conocer el modelo mental de los usuarios y de la organización, se realiza una auditoria de contenidos del sitio web a rediseñar y se genera la arquitectura de navegación para el sitio web.
Herramientas usadas: Miro, Excel, Octopus
MOCKUPS
UX PROTOTYPING
Con las estructuras definidas se realiza el prototipado en mediana y alta fidelidad utilizando como software de prototipado Figma, así mismo para garantizar el diseño responsive se realiza el prototipado teniendo en cuenta los break-point definidos en bootstrap 5.
Herramientas usadas: Figma
VALIDACION DE ACCESIBILIDAD
UX TESTING
Con los prototipos Hi-Fi se realiza validación de los criterios de accesibilidad de la WCAG 2.1 utilizando herramientas como Contrast Checker y técnicas como recorrido cognitivo.
Así mismo se determinan los. patrones ARIA para generación de los componentes front-end a cesibles y las meta etiquetas accesibles necesarias.
SOLUCIONES Y PRODUCTOS
Sistema de diseño y Arquitectura de Información
Wireframes
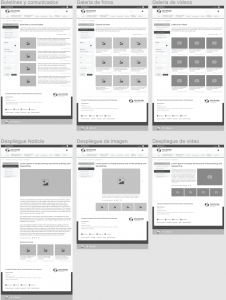
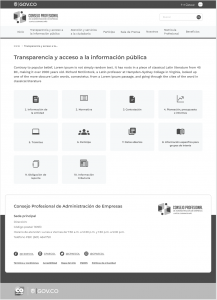
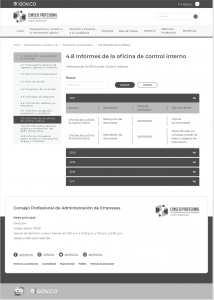
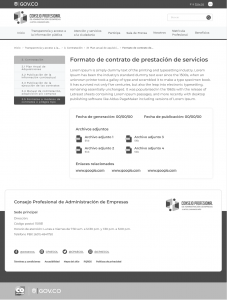
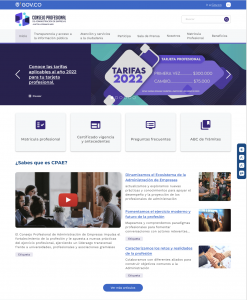
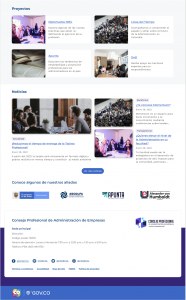
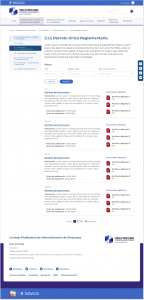
Prototipos
Url del proyecto: https://cpae.gov.co/

Contáctame
- ciudad
- Bogotá, Colombia
- jagarzon914@gmail.com
- teléfono
- +57 320 375 6341